This is continuation part to CRUD Operation in MVC With Entity Framework Code First Approach
If you have read my last article you may notice, while creating front view we have used automated process for creating the front end.
but in real time working this may not seems to work. because of the front end view limitation.
So we have to manually save the data to server with or without ajax.
In this article I am going to discuss manual coding for create part, that will create the User and show the message on the front View
If you are following along me, you have previous code with basic model and Context Class.
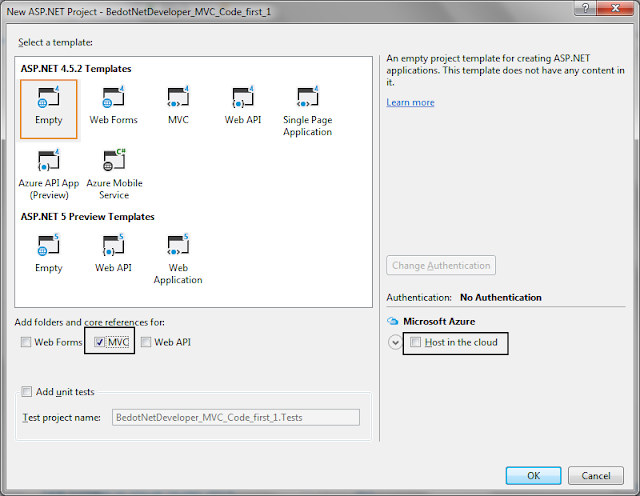
if Not then first install MVC and create a class file with the following code in the model folder
public class User
{
public User()
{
}
public int UserID { get; set; }
public string UserName { get; set; }
public DateTime DateOfBirth { get; set; }
public byte[] Photo { get; set; }
public int Age { get; set; }
public Account account { get; set; }
public DateTime CreatedDate { get; set; }
}
public class Account
{
public int AccountId { get; set; }
public float Balance { get; set; }
}
public class AccountContext : DbContext
{
public AccountContext() : base()
{
}
public DbSet<User> Users { get; set; }
public DbSet<Account> Accounts { get; set; }
}
After pasting code, just rebuild project.
Right click on Controller and add new controller. this time I am going to change the name of controller.
this will add the basic code for CRUD Operation Process without any entity Framework.
Now search for the Create Method that have no parameter.
Right about the return word, right click and select Add View option
Select the option as of given above and click add.
if you are not getting User Model Class, then just rebuild.
you may notice this time again html code is code i create automatically.
but you can customize it.In this article I am focusing on the MVC code not on Html Side.
This is beyond the topic.
Now come back to controller and this time go to create method with param (FormCollection collection)
first change FormCollection--> User Class and collection--> usr
and within the try block paste following code.
if (ModelState.IsValid)
{
AccountContext ac = new AccountContext();
ac.Users.Add(usr);
ac.SaveChanges();
ViewBag.Status = "Saved";
return View();
}
else
{
return RedirectToAction("index");
}
Last Step. Go to Create View (recently Created) and paste the code just below the submit button.
@ViewBag.Status
and run the project and go to /NewUsers/create.
Data is Saved Successfully.
Feel Free to drop message @RakeshYadvanshi.
If you have read my last article you may notice, while creating front view we have used automated process for creating the front end.
but in real time working this may not seems to work. because of the front end view limitation.
So we have to manually save the data to server with or without ajax.
In this article I am going to discuss manual coding for create part, that will create the User and show the message on the front View
If you are following along me, you have previous code with basic model and Context Class.
if Not then first install MVC and create a class file with the following code in the model folder
public class User
{
public User()
{
}
public int UserID { get; set; }
public string UserName { get; set; }
public DateTime DateOfBirth { get; set; }
public byte[] Photo { get; set; }
public int Age { get; set; }
public Account account { get; set; }
public DateTime CreatedDate { get; set; }
}
public class Account
{
public int AccountId { get; set; }
public float Balance { get; set; }
}
public class AccountContext : DbContext
{
public AccountContext() : base()
{
}
public DbSet<User> Users { get; set; }
public DbSet<Account> Accounts { get; set; }
}
After pasting code, just rebuild project.
Right click on Controller and add new controller. this time I am going to change the name of controller.
this will add the basic code for CRUD Operation Process without any entity Framework.
Now search for the Create Method that have no parameter.
Select the option as of given above and click add.
if you are not getting User Model Class, then just rebuild.
you may notice this time again html code is code i create automatically.
but you can customize it.In this article I am focusing on the MVC code not on Html Side.
This is beyond the topic.
Now come back to controller and this time go to create method with param (FormCollection collection)
first change FormCollection--> User Class and collection--> usr
and within the try block paste following code.
if (ModelState.IsValid)
{
AccountContext ac = new AccountContext();
ac.Users.Add(usr);
ac.SaveChanges();
ViewBag.Status = "Saved";
return View();
}
else
{
return RedirectToAction("index");
}
Last Step. Go to Create View (recently Created) and paste the code just below the submit button.
@ViewBag.Status
and run the project and go to /NewUsers/create.
Data is Saved Successfully.
Feel Free to drop message @RakeshYadvanshi.